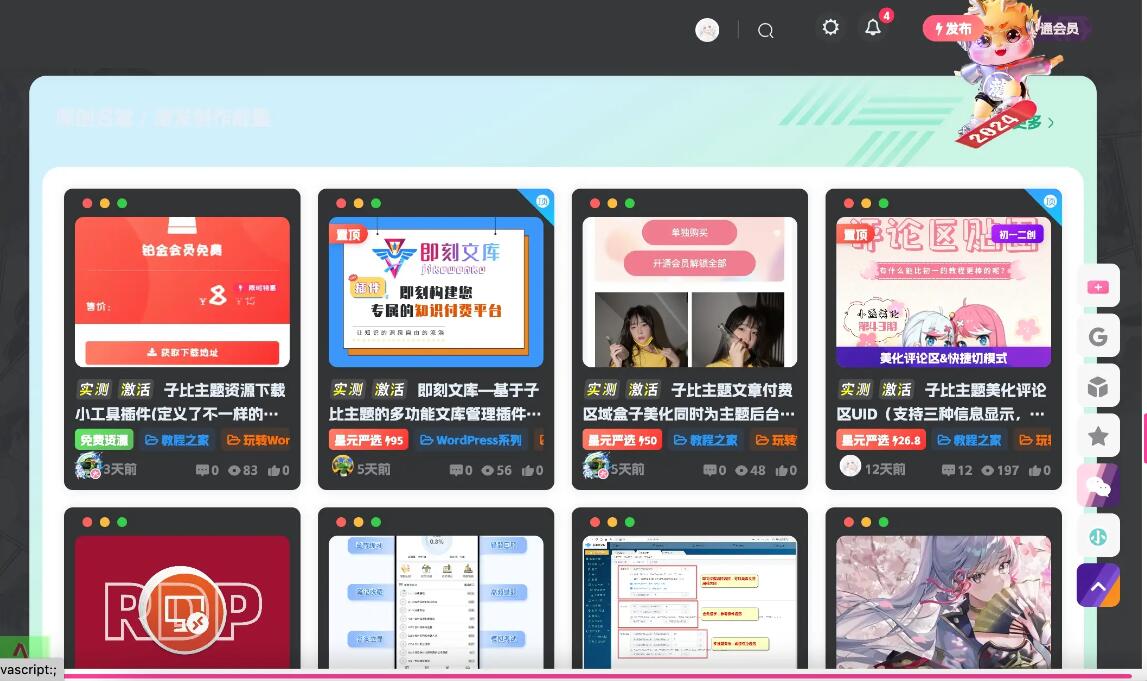
子比主题文章卡片美化,是在卡片代码内插入html代码配合css实现的,增加这三个点的代码,完全可以使用before来实现这个效果,于是就有了截图的效果。

css代码:
.posts-item.card::before {
content: "";
display: block;
background: #fc625d;
top: 9px;
left: 15px;
border-radius: 50%;
width: 9px;
height: 9px;
box-shadow: 16px 0 #fdbc40, 32px 0 #35cd4b;
margin: 0px 2px -7px;
z-index: 1000;
position: absolute;
}
.posts-item.card {
padding: 26px 10px 10px 10px;
/*注意.posts-item.card没有定位属性 需要把这个注释去掉
position: relative; /* 添加定位属性 */
}
代码块:
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。
